개발 보안...
깃허브 홈페이지 만들기 (6) 본문
저번에 html 태그 용어 정리햇으니까 이번에는 css 용어 정리
문단
- text-align: 문단 정렬 (left, center, right, justify(왼오맞춤))
center: 텍스트 수평적으로 가운데 정렬, 양쪽 마진 같음, 화면 가운데
justify: 텍스트 양쪽 맞춤 정렬 - text-decoration: 글자에 밑줄, 윗줄, 가운데줄 표시
배경
- background-color: 배경 색
- background-image: 배경 이미지(ulr("png"))
- background-position: 배경 이미지 위치
- background-attachment: 배경 고정시킬지 스크롤시킬지 (scroll, fixed)
글자
- color: 색
- font-family: 글꼴
- font-size: 크기
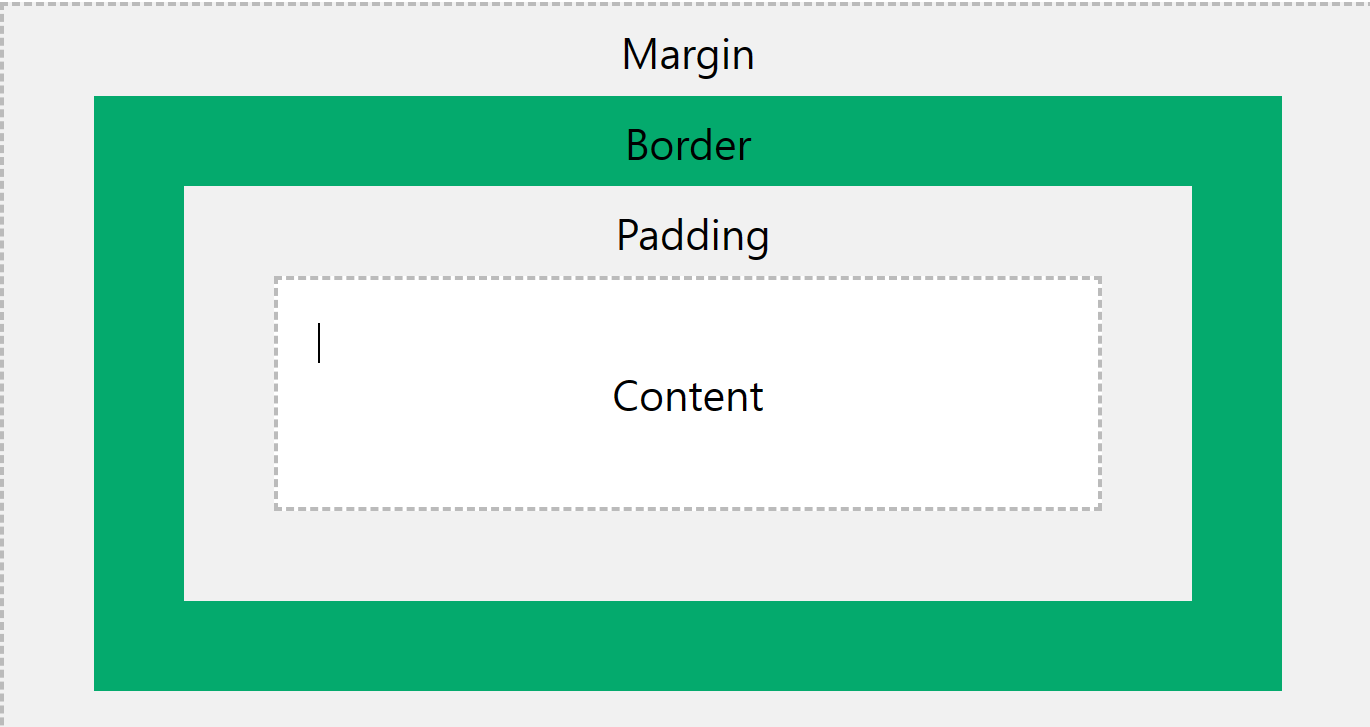
테두리
- border: 테두리
- border-style: 테두리 종류

- border-radius: 둥근 테두리
- border-width: 테두리 두께
- border-color: 테두리 색
- border-left,right,bottom,top: 개별 테두리
- padding-left,rigiht,bottom,top : 안쪽 여백
- margin-left,rigiht,bottom,top: 경계 밖 개별 여백
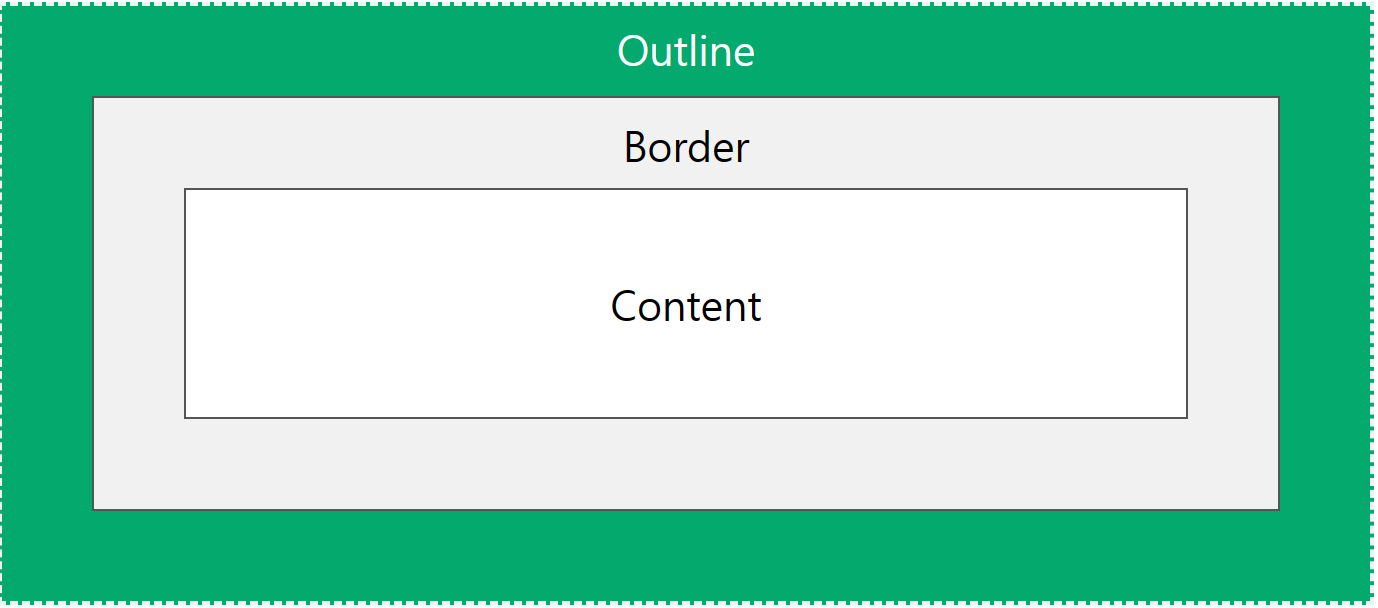
- outline-style: 요소의 테두리 바깥 선



css 공부하기 정말 좋은듯...
HTML 튜토리얼 (w3schools.com)
css 테스트 하면서 공부할 수 있다
https://www.w3schools.com/css/css_exercises.asp
'깃허브 홈페이지 만들기 > 2. html, css' 카테고리의 다른 글
| 깃허브 홈페이지 만들기 (5) (0) | 2024.05.12 |
|---|---|
| 깃허브 블로그 만들기 (3) (0) | 2024.04.30 |

